Feature #512
openCreate an Onboarding Flow for the Hippius Desktop App
0%
Description

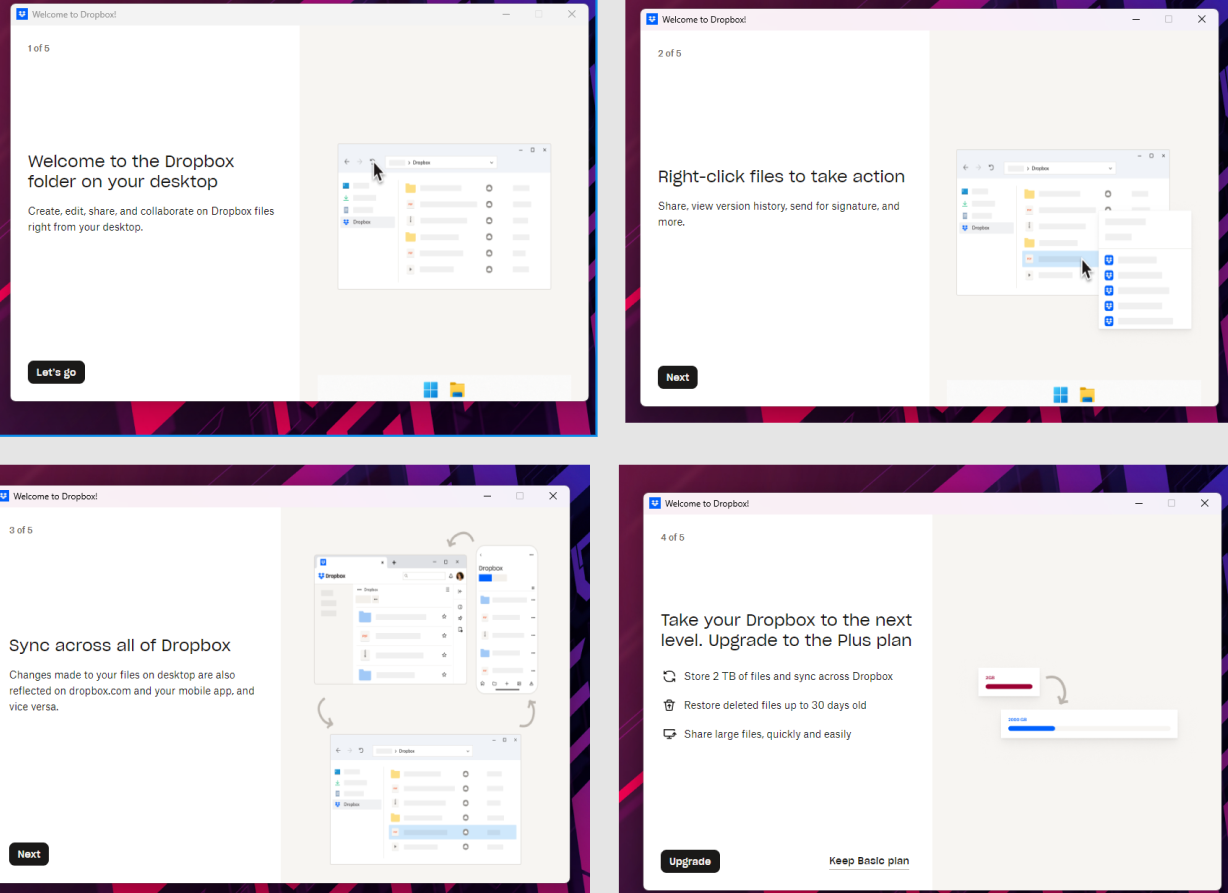
Don't follow this ( screen and what is bellow ) literally... it's more of an example.¶
Design a onboarding flow for the Hippius desktop app to introduce key features to new users
(homepage maybe? ,wallet, notifications, file management, and settings with a focus on sub-accounts)
The flow should be intuitive and engaging, giving you room to showcase your creativity to captivate users.
-
Design the Welcome Screen
Include a catchy title and a simple visual (e.g., a homepage screenshot)
Add a button to start the process -
Create the Wallet Management Screen
Highlight wallet features (balance, transactions, etc.)
Include a visual and a button to continue -
Develop the Notifications Hub Screen
Present key notifications from the app
Include a visual and a button to move forward -
Design the File Hosting & Management Screen
Illustrate file upload and sharing options
Add a visual and a button to proceed. -
Create the Settings & Sub-Accounts Screen
Emphasize sub-accounts and their purpose. ( very important to educate about sub account. why and how use it )
Include a visual and a button to finish or explore further
Instructions for Creative Freedom:
Use your style to make each screen visually unique and aligned with Hippius identity
Adapt texts and visuals as you see fit, as long as the core message remains clear
Add elements like a progress bar if you think it enhances the experience
Files